 Với những dòng code rắc rối và phức tạp với PHP nhằm xử lý form mà người dùng nhập vào và hiệu ứng nhàm chán.Nay bạn không còn phải lo lắng nữa thay vào đó là sự mượt mà của Jquery đem lại và xử lý bắt tất cả các lỗi mà người dùng nhập vào.
Với những dòng code rắc rối và phức tạp với PHP nhằm xử lý form mà người dùng nhập vào và hiệu ứng nhàm chán.Nay bạn không còn phải lo lắng nữa thay vào đó là sự mượt mà của Jquery đem lại và xử lý bắt tất cả các lỗi mà người dùng nhập vào.
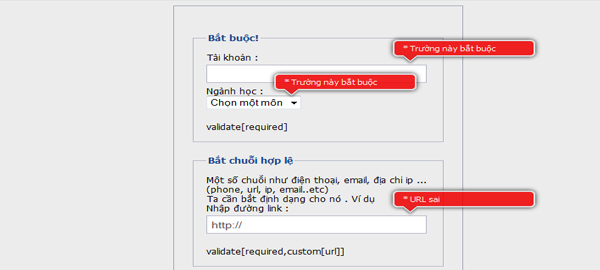
Hôm nay mình sẽ hướng dẫn cho các bạn cách bắt lỗi nhập liệu người dùng thường gặp bằng Jquery,rất tiện lợi và nhanh chóng.
Nếu người dùng nhập không đúng các trường mà bạn quy định thì Jquery sẽ báo lỗi ngay.
Bước 1:
Đầu tiên bạn down jquery bắt lỗi tại đây: Jquery validation.
Bước 2:
Bạn giải nén file vừa down về ra có hai thư mục là CSS và JQUERY.
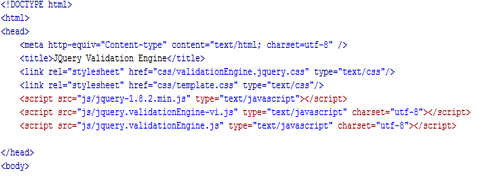
Sau đó bạn nhúng 2 file trong thư mục CSS và 3 file trong thư mục JQUERY vào trước thẻ</header> trên trang chính giống hình sau:

Bước 3:
Trong file nào bạn muốn bắt lỗi bạn nhúng đoạn jquery này vào:
<script>
jQuery(document).ready(function(){
// binds form submission and fields to the validation engine
jQuery("#formID").validationEngine();
});
</script>
Phần chữ đỏ ở trên chính là ID của form mà bạn cần bắt lỗi,bạn thay ID của form bạn vào phần này.
Bước 4:
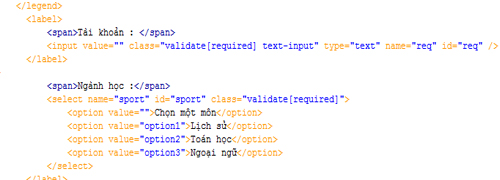
Chỗ <input> hay <select> nào trong form bàn cần bắt lỗi chỉ việc thêm vào class="validate[required] text-input" là xong.
validate[required] text-input là bắt lỗi khi người dùng không nhập vào.

Và dưới đây là một số sự kiện bắt lỗi:
1. validate[required]: không được để rỗng
2. validate[required,custom[url]] : Nhập url không hợp lệ.
3. validate[required,custom[phone]]: Nhập số điện thoại không hợp lệ.
4. validate[required,custom[ip]]: Nhập địa chỉ IP không hợp lệ.
5. validate[required,custom[email]]: Nhập email không hợp lệ.
6. validate[required,equals[password]]: Mật khẩu không được trùng nhau.
7. validate[required,funcCall[checkXUANHUNG]]: Dùng để quy định phải nhập cái gì vào, trong ví dụ này là quy đinh nhập XUANHUNG vào.
* Bắt lỗi có điều kiện:
8. validate[condRequired[dep1]]:Nếu như lớp được nhập liệu thì phải nhập tên trường
vd:
<label>Tên lớp:</label>
<input value="" class="text-input" type="text" name="dep1" id="dep1" />
<label>Tên Trường Học</label>
<input class="validate[condRequired[dep1]] text-input" type="text" name="conditionalrequired1" id="conditionalrequired1" />.
9. validate[condRequired[dep2a,dep2b]]: Nếu 1 trong hai ô có dữ liệu thì ô có class này phải bắt buộc nhập.
vd:
<span> Địa chỉ thường trú (2a) : </span>
<input value="" class="text-input" type="text" name="dep2a" id="dep2a" />
<span>Địa chỉ tạm trú (2b) : </span>
<input value="" class="text-input" type="text" name="dep2b" id="dep2b" />
<span>Nếu 1 trong 2 có dữ liệu thì bắt buộc nhập : </span>
<input class="validate[condRequired[dep2a,dep2b]] text-input" type="text" name="conditionalrequired2" id="conditionalrequired2" />
10. validate[required,minSize[6]]: Số ký tự tối thiểu được nhập vào.Bạn có thể thay số khác với số 6.
11. validate[optional,maxSize[6]]: Số ký tự tối đa được nhập vào.Bạn có thể thay số khác với số 6.
12. validate[required,custom[integer],min[-5]]: Giá trị nhỏ nhất được nhập vào.Bạn có thể thay số khác với số -5.
13. alidate[required,custom[integer],max[50]]: Giá trị lớn nhất được nhập vào.Bạn có thể thay số khác với số 50.
14. validate[custom[date],past[2010/01/01]]: Kiểm tra giá trị nhập là 1 ngày trong quá khứ.Ở đây ý nói bạn vui lòng nhập một ngày trước ngày 2010/01/01.
15. validate[custom[date],future[NOW]]: Kiểm tra giá trị trong ô là một ngày trong tương lai.Bạn phải nhập ngày sau ngày hôm nay.
*Bắt lỗi theo nhóm:
16.validate[groupRequired[payments]]: Bạn phải nhập 1 trong các trường.
vd:
<span>Vui lòng nhập credit card</span>
<input value="" class="validate[groupRequired[payments]] text-input" type="text" name="creditcard1" id="creditcard1" />
<label>Vui lòng nhập paypal acccount</label>
<input value="" class="validate[groupRequired[payments],custom[email]] text-input" type="text" name="paypal" id="paypal" />
<label>Vui lòng nhập bank account</label>
<input value="" class="validate[groupRequired[payments],custom[integer]] text-input" type="text" name="bank" id="bank" />
Ở ví dụ trên quy định là bạn phải nhập một trong 3 trường mới thỏa, class="validate[groupRequired[payments],custom[email]] text-input" nếu nhập phải nhập theo email.
class="validate[groupRequired[payments],custom[integer]] text-input" nếu nhập phải nhập theo số nguyên.
17. validate[dateRange[grp1]]: Bắt lỗi nếu khoản ngày tháng không hợp lệ.
vd:
<label for="date1">Ngày bắt đầu : </label>
<input value="9/1/2009" class="validate[dateRange[grp1]]" type="text" id="date1" />
</label>
<label>
<label for="date2">Ngày kết thúc : </label>
<input value="3/18/1985" class="validate[dateRange[grp1]]" type="text" id="date2" />
Bài trên mình đã trình bày các sự kiện bắt lỗi của JQUERY,nếu có gì thắc mắc các bạn hãy comment ở dưới mình sẽ trả lời trong thời gian sớm nhất,Cám ơn các bạn đã ghé thăm website.Nếu thấy bài viết hữu ích hãy nhấn like hoặc +1 ở phía dưới.















