 Trong CSS, box model (mô hình hộp) mô tả cách mà CSS định dạng khối không
gian bao quanh một thành phần. Nó bao gồm padding (vùng đệm), border (viền) và
margin (canh lề) và các tùy chọn.
Trong CSS, box model (mô hình hộp) mô tả cách mà CSS định dạng khối không
gian bao quanh một thành phần. Nó bao gồm padding (vùng đệm), border (viền) và
margin (canh lề) và các tùy chọn.
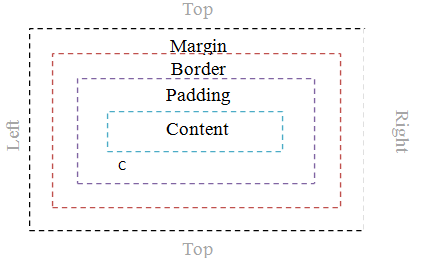
Hình bên dưới mô tả cấu trúc minh họa mô hình hộp cho một thành phần web.

Mô hình hộp trên chỉ là một mô hình lý thuyết lý tưởng. Bên dưới đây chúng ta sẽ xét mô hình hộp của một đối tượng web cụ thể:
Ví dụ: Chúng ta có một đoạn HTML sau:
<p>Trong CSS, box model (mô hình hộp) mô tả cách mà CSS định dạng khối không
gian bao quanh một thành phần. </p>
Phần CSS cho đoạn HTML trên:
p{
width:200px;
margin:30px 20px;
padding:20px 10px;
border:1px solid #000;
text-align:justify
}
Với ví dụ trên chúng ta sẽ khái quát được mô hình hộp như sau:

Có lẽ bạn sẽ cảm thấy hơi khó hiểu. Nhưng không sao cả, tạm thời bạn cứ chấp
nhận như vậy. Còn về những “cái hộp” này thì chúng ta sẽ cùng tìm hiểu cụ thể
hơn trong các bài học tiếp theo.















