Kết hợp với thuộc tính float đã học, thuộc tính position mang lại nhiều khả năng để tạo một cách trình bày tiên tiến và chính xác cho trang web.
Kết hợp với thuộc tính float đã học, thuộc tính position mang lại nhiều khả năng để tạo một cách trình bày tiên tiến và chính xác cho trang web.
Nguyên lý hoạt động của position:
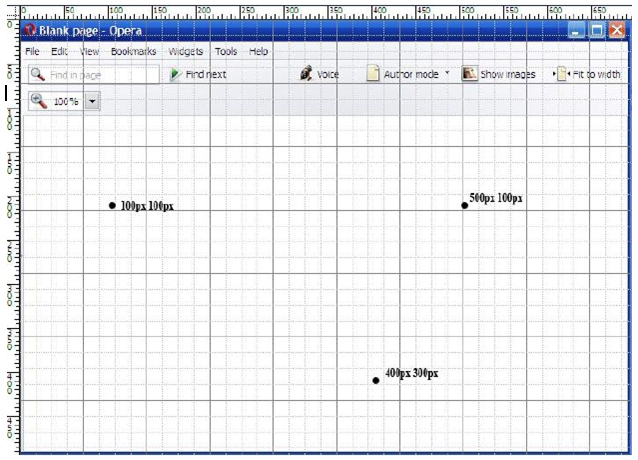
Hãy tưởng tượng cửa sổ trình duyệt của bạn giống như một hệ tọa độ và với
position bạn có thể đặt một đối tượng web ở bất cứ vị trí nào trên hệ tọa độ này.
Giả sử chúng ta muốn định vị một ảnh ở vị trí 70px cách đỉnh và 90px từ bên trái
tài liệu, chúng ta sẽ viết CSS như sau:
img { position:absolute; top:70px; left:90px }
Như bạn đã thấy, sự định vị bằng CSS là một công nghệ chính xác để định vị một
thành phần. Nó dễ dàng hơn so với việc dùng bảng, ảnh trong suốt hay bất kỳ thứ
gì khác.
14.1. Absolute position:
Định vị tuyệt đối là sự định vị mà trong đó các thành phần được định vị không để
lại bất cứ một khoảng trống nào trong tài liệu. Một thành phần được định vị tuyệt
đối sẽ nhận giá trị position là absolute. Các đối tượng đã định vị tuyệt đối sẽ dùng
kết hợp với các thuộc tính top, left, right, bottom để xác định tọa độ.
Ví dụ sau sẽ chỉ cho chúng ta cách đặt bốn ảnh ở bốn góc tài liệu bằng định vị
tuyệt đối.
#logo1 {
position:absolute;
top:50px;
left:70px
}
#logo2 {
position:absolute;
top:0;
right:0
}
#logo3 {
position:absolute;
bottom:0;
left:0
}
#logo4 { position:absolute;
bottom:70px;
right:50px }
14.2. Relative position:
Sự định vị tương đối cho một thành phần là sự định vị được tính từ vị trí gốc trong
tài liệu. Các thành phần đã được định vị tương đối sẽ để lại khoảng không trong tài
liệu. Các thành phần được định vị tương đối sẽ nhận giá trị position là relative.
Chúng ta hãy làm lại ví dụ trên nhưng thay absolute thành relative. Các bạn ghi
nhận lại vị trí 4 ảnh logo lúc áp dụng thuộc tính position là none, absolute và
relative rồi rút ra nhận xét.
Hai bài học trên, bạn đã được học về 2 thuộc tính CSS là float và position. Hai
thuộc tính này mang lại cho bạn nhiều sự lựa chọn hơn trong việc dàn trang. Nó
chính xác và dễ thực hiện hơn so với các phương pháp dùng bảng hay ảnh trong
suốt.