 Float (theo như nghĩa tiếng Việt là thả trôi) là một thuộc tính CSS dùng để cố định
một thành phần web về bên trái hay bên phải không gian bao quanh nó.
Float (theo như nghĩa tiếng Việt là thả trôi) là một thuộc tính CSS dùng để cố định
một thành phần web về bên trái hay bên phải không gian bao quanh nó.
Đây là một thuộc tính rất
cần thiết khi dàn trang
(như tạo các trang web 2
column layout hay 3
column layout), hiển thị
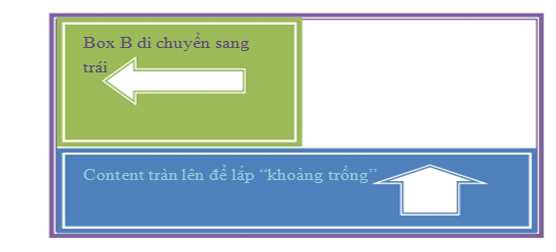
văn bản thành cột (giống như kiểu Format > Columns trong MS Word vậy), hay thực hiện việc định vị trí ảnh và text (như một số kiểu text wrapping của MS Word). Để rõ hơn chúng ta hãy xem hình minh họa sau về cơ chế hoạt động của float:

Thuộc tính float có 3 giá trị:
+ Left: Cố định phần tử về bên trái.
+ Right: Cố định phần tử về bên phải.
+ None: Bình thường.
Nhìn vào hình minh họa trên chúng ta thấy là ban đầu trong box lớn có hai thành
phần là Box B và phần Content. Lúc đầu Box B nằm bên trên và Content nằm bên
dưới, nhưng khi chúng ta đặt thuộc tính float cho Box B thì Box B bị cố định về
bên trái và chừa lại khoảng trống bên trái nó. Còn phần Content thì vốn nằm bên
dưới sẽ tự động tràn lên để lắp đầy khoảng trống do Box B tạo ra.
Ở ví dụ sau, chúng ta sẽ thực hiện float ảnh logo sang trái để phần nội dung bên
dưới tràn lên nằm cạnh logo.
#logo {
float:left;
}
Một ví dụ khác là chúng ta sẽ thử dùng float để chia 2 cột văn bản.
.column1, .column2 {
width:45%;
float:left;
text-align:justify;
padding:0 20px;
}
.column1 {
border-right:1px solid #000
}
13.2. Thuộ c tính clear:
Đi cùng với thuộc tính float, trong CSS còn có một thuộc tính là clear. Thuộc tính
clear là một thuộc tính thường được gán vào các phần tử liên quan tới phần tử đã
được float để quyết định hướng xử sự của phần tử này.
Ở ví dụ trên, khi chúng ta float tấm ảnh qua trái thì mặc nhiên văn bản sẽ được tràn
lên để lắp vào chỗ trống. Nhưng khi chúng ta đặt vào văn bản thuộc tính clear thì
chúng ta có quyền quyết định xem phần văn bản đó có được tràn lên hay không.
Thuộc tính clear có tất cả 4 thuộc tính: left (tràn bên trái), right (tràn bên phải),
both (không tràn) và none.
Thử dùng thuộc tính clear với các giá trị khác nhau đối với đoạn văn bản trong ví
dụ float ảnh logo ở trên.















