 Border là một thành phần quan trọng trong một trang web. Nó thường được dùng
trong trang trí, đóng khung cho một đối tượng cần nhấn mạnh, phân cách các đối
tượng giúp trang web trông dễ nhìn hơn,… Trong bài học này, chúng ta sẽ cùng
tìm hiểu về cách dùng CSS để định border cho các đối tượng web.
Border là một thành phần quan trọng trong một trang web. Nó thường được dùng
trong trang trí, đóng khung cho một đối tượng cần nhấn mạnh, phân cách các đối
tượng giúp trang web trông dễ nhìn hơn,… Trong bài học này, chúng ta sẽ cùng
tìm hiểu về cách dùng CSS để định border cho các đối tượng web.
11.1. Thuộ c tính border-width:
Border-width là một thuộc tính CSS quy định độ rộng cho viền của một đối tượng
web. Thuộc tính này có các giá trị: thin (mảnh), medium (vừa), thick (dày), hay là
một giá trị đo cụ thể như pixels. Xem hình minh họa bên dưới.
11.2. Thuộ c tính border-color:
Border-color là thuộc tính CSS quy định màu viền cho một đối tượng web. Thuộc
tính này nhận tất cả đơn vị màu CSS hỗ trợ.
11.3. Thuộ c tính border-style:
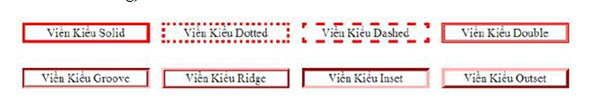
Border-style là thuộc tính CSS quy định kiểu viền thể hiện của một đối tượng web.
CSS cung cấp tất cả 8 kiểu viền tương ứng với 8 giá trị: dotted, dashed, solid,
double, groove, ridge, inset và outset. Ngoài ra, hai giá trị none hay hidden dùng để
ẩn đường viền. Để hiểu rõ hơn, chúng ta hãy xem hình minh họa dưới đây (tất cả
viền có màu vàng).

Ví dụ: Ví dụ sau sẽ định viền cho 3 thành phần h1, h2, p như sau:
h1 { border-width:thin;
border-color:#FF0000;
border-style:solid }
h2 { border-width:thick;
border-color:#CCC;
border-style:dotted }
p { border-width:5px;
border-color:#FF00FF;
border-style:double }
Ngoài ra, chúng ta cũng có thể dùng riêng các thuộc tính border-top, border-right,
border-bottom hay border-left để chỉ định viền riêng cho các đối tượng.
Ví dụ:
h1 {
border-top-width:thin;
border-top-color:#FF0000;
border-top-style:solid;
border-right-width:thick;
border-right-color:#AFAFAF;
border-right-style:dotted;
border-bottom-width:2px;
border-bottom-color:blue;
border-bottom-style:double;
border-left-width:5px;
border-left-color:violet;
border-left-style:groove
}
Thuộc tính border rút gọn:
Để dễ nhớ chúng ta có thể sử dụng cấu trúc rút gọn của CSS như sau:
Border:<border-width> |<border-color> |<border-style>















