 Như đã giới thiệu ở bài trước, trong bài học này chúng ta sẽ cùng tìm hiểu chi tiết
về 2 thành phần margin và padding của mô hình hộp.
Như đã giới thiệu ở bài trước, trong bài học này chúng ta sẽ cùng tìm hiểu chi tiết
về 2 thành phần margin và padding của mô hình hộp.
10.1. Thuộ c tính margin:
Như tất cả những ai đã học qua MS Word đều biết là trong phần thiết lập Page
Setup của Word cũng có một thiết lập margin để định lề cho trang in. Tương tự,
thuộc tính margin trong CSS cũng được dùng để canh lề cho cả trang web hay một
thành phần web này với các thành phần web khác hay với viền trang.
Ví dụ sau sẽ chỉ cho chúng ta biết cách canh lề cho một trang web.
body {
margin-top:80px;
margin-bottom:40px;
margin-left:50px;
margin-right:30px;
border:1px dotted #FF0000
}
Hoặc gọn hơn chúng ta sẽ viết như sau:
body {
margin:80px 30px 40px 50px;
border:1px dotted #FF0000
}
Cú pháp như sau:
margin:<margin-top> | <margin-right> | <margin-bottom> | <margin-left>
Hoặc: margin:<value1>|< value2> – với value 1 là giá trị margin-top và margin-
bottom và value2 là giá trị margin-left và margin-right.
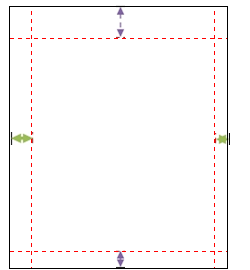
Kết quả của ví dụ trên sẽ được mô hình hóa như sau:

|
|
trong trang web. Các bạn hãy quan sát các đường viền và nhận xét.
body {
margin:80px 30px 40px 50px;
border:1px solid #FF0000
}
#box1 {
margin:50px 30px 20px 40px;
border:1px solid #00FF00
}
#box2 {
margin:50px 30px 20px 40px;
border:1px solid #0000FF
}
10.2. Thuộ c tính padding:
Padding có thể hiểu như là một thuộc tính đệm. Padding không ảnh hưởng tới
khoảng các giữa các các đối tượng như margin mà nó chỉ quy định khoảng cách
giữa phần nội dung và viền của một đối tượng (xem lại ảnh minh họa về
boxmodel).
Cú pháp: Tương tự margin.
Padding:<padding-top> | <padding-right> | <padding-bottom> | <padding-left>
Các bạn hãy thử thực hiện lại 2 ví dụ ở phần margin, nhưng thay margin bằng
padding, nhớ quan sát vị trí đường viền.















